We all immediately dove into the project at 9:00AM after stand-ups.
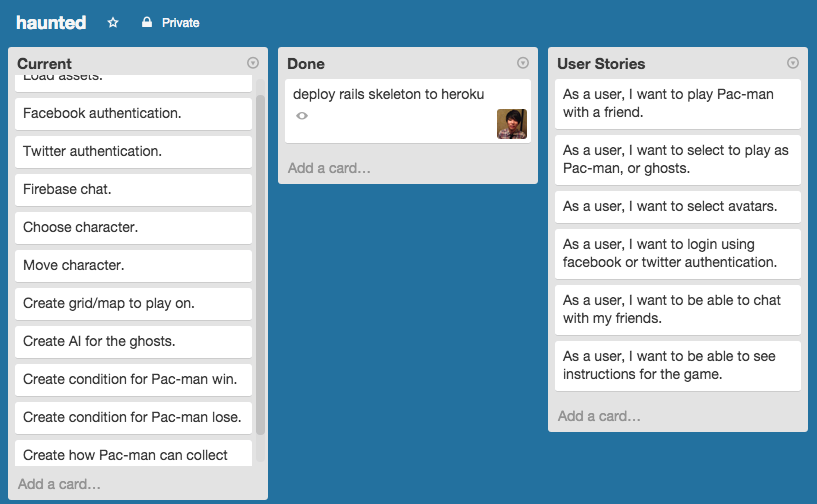
Trello
Two things immediately needed to be done: user stories and single responsibility tasks for the project.

Although all the tasks and user stories weren’t covered, we were thinking in terms of MVP. Any features implemented after would just be icing on the cake.
Project…start!
We all immediately dove into what needed to get done. The biggest problem we all faced was how to start. We all knew what needed to get done, but didn’t know how to tackle how to actually create the game. After some research, it was decided to try to use phaser in order to try to create the actual Pac-man game. However, the group reached a conflict. Do we continue using Phaser which essentially does everything, like moving the character, physics, sprites, animation, etc for you? Or do we try to challenge ourselves and try to come up with the game from scratch using JavaScript? Both sides were understandable, so we definitely needed an instructor to give solid advice on how we should approach the problem.
Advice
So we all went to ask the instructor on how we should approach the problem. The instructor told us that it is okay to use Phaser, and if we finish the MVP a little early, we can create other mini-games that is more challenging to the group. We all thought the advice was very good, and decided to follow the instructor’s advice.
Tasks for the day
So we all decided which goals should be completed by the end of the day:
- Julius - Rails skeleton, deploy to Heroku, Facebook and Twitter Auth, Group Blogging
- Cassie - Work to get an actual character to move around, and get an understanding of Phaser
- Rootul - Firebase chat
- Sid - Get an understanding of Phaser
- David - Get an understanding of Phaser, and start the game board
As you can see from the task delegation, a lot of resources are being spent on a better understanding of Phaser. This would make sense because without Phaser, there would be no working game, and without no working game, there would be no point to the project.
After hours
At 6:00PM, we all had a stand-up in order to see where everyone was with the project. We were happy to finish our goals that were set before, and created new goals:
- Julius - Create views for the users and the view for the random link that gets created after sign-in
- Cassie - Selection of avatars
- Rootul - Firebase chat, and help create a random link that gets created after sign-in
- Sid - Create the game board
- David - Create random movements for the ghosts
Conclusion
A lot was done today, and the best part about the project is that we all had fun doing it. We’re still all here at Dev Bootcamp coding and it’s almost 10:00PM. We’re excited to see how this project will turn out!!
Author:
Julius Jung
